Biomed Graphics

Για εμάς
Η γραφιστική επιχείρηση Biomed Graphics ιδρύθηκε το 2016. Παρέχουμε ψηφιακές εικόνες υψηλής ποιότητας για εταιρείες, ερευνητικά εργαστήρια, οργανισμούς και κάθε επαγγελματία του χώρου των βιοϊατρικών επιστημών.
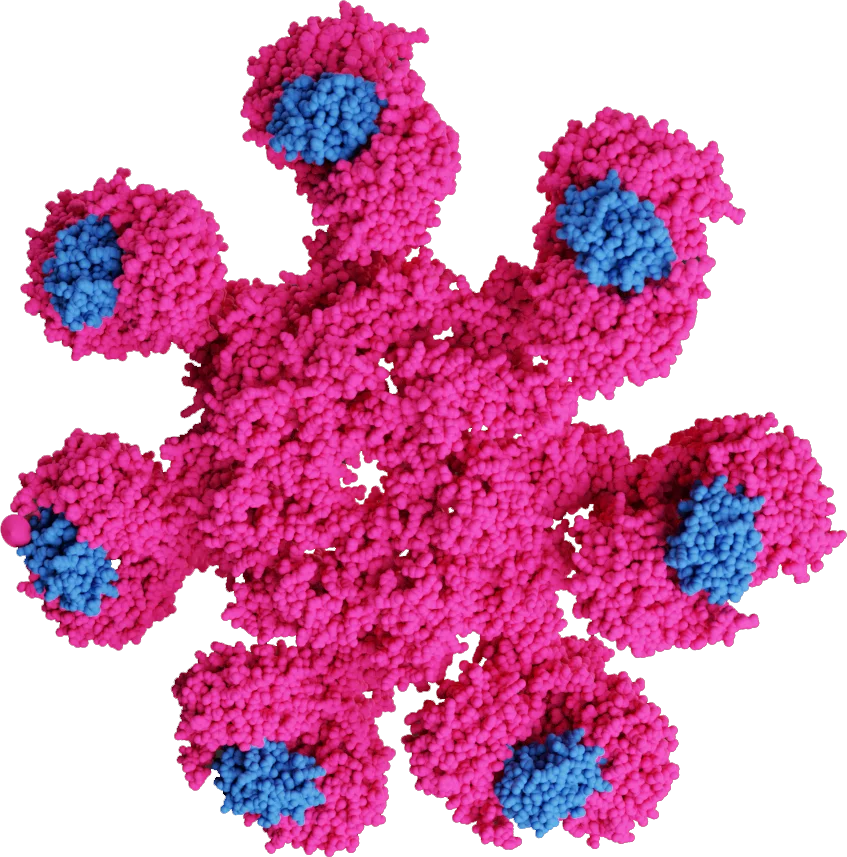
Σχεδιάζουμε εικόνες 2D/3D κατόπιν παραγγελίας, για εταιρείες και την επιστημονική κοινότητα σε όλο τον κόσμο. Επίσης, παρέχουμε μια μεγάλη ποικιλία έτοιμων ψηφιακών εικόνων (διάθεση-αδειοδότηση μέσω εταιρειών παροχής στοκ φωτογραφιών).
Ένας μεγάλος αριθμός σημαντικών διεθνών οργανισμών, πανεπιστημίων, ινστιτούτων, εταιρειών, επιστημονικών περιοδικών, ψηφιακών μέσων ενημέρωσης κ.α., χρησιμοποιούν εικόνες οι οποίες έχουν σχεδιαστεί από τη Biomed Graphics, στους ιστότοπούς τους, στις δημοσιεύσεις τους, σε ενημερωτικά δελτία τους, σε σελίδες τους στα μέσα κοινωνικής δικτύωσης, σε αναφορές, καταλόγους και διαφημιστικό υλικό.



Βιογραφικό
Η επιχείρηση Biomed Graphics έχει ιδρυθεί από τον Μελέτη Βέρρα, διδάκτορα μοριακής βιολογίας με πολύχρονη ερευνητική εμπειρία. Εργάστηκε ως μεταδιδακτορικός ερευνητής και στη συνέχεια ως επιστημονικός συνεργάτης στη σχολή Ιατρικής του πανεπιστημίου Στάνφορντ της Καλιφόρνια των ΗΠΑ.
Τα ερευνητικά του ενδιαφέροντα έχουν εστιάσει στο ρόλο διαφόρων μονοπατιών σηματοδότησης στον καρκίνο. Το έντονο ενδιαφέρον του για το σχεδιασμό επιστημονικών γραφικών τον οδήγησε στο να ιδρύσει την εταιρεία Biomed Graphics. Καθώς ο ίδιος είναι ερευνητής του βιοϊατρικού χώρου, κατανοεί ότι μια εικόνα με βιοϊατρικό θέμα δεν είναι απλά μια καλλιτεχνική εικόνα, αλλά πρωτίστως αποτελεί έναν εναλλακτικό τρόπο παρουσίασης των επιστημονικών δεδομένων και αποτελεσμάτων.
Συνεπώς, η πολυπλοκότητα των δεδομένων οφείλει να μεταφραστεί σε ένα εύληπτο και επιστημονικά ακριβές οπτικό προϊόν. Στην εταιρεία Biomed Graphics, η επιστημονική γνώση και εμπειρία συνδυάζονται με τις γραφιστικές ικανότητες και τεχνικές, ώστε να προκύψει ένα κομψό οπτικό προϊόν, κατάλληλο για την εκάστοτε χρήση.
Μερικοί από τους πελάτες μας

ProMab

Carcell

Carmine therapeutics

CRISPR BTE

CBEHx
Υπηρεσίες
Στην εταιρεία Biomed Graphics συνδυάζουμε την επιστημονική και ερευνητική εμπειρία με τις σχεδιαστικές ικανότητες και τεχνικές.
Portfolio
Σχεδιάζουμε εικόνες 2D/3D κατόπιν παραγγελίας, για εταιρείες και την επιστημονική κοινότητα σε όλο τον κόσμο.
Επικοινωνία
Επικοινωνήστε μαζί μας και περιγράψτε μας τι ακριβώς χρειάζεστε και εμείς θα σχεδιάσουμε και θα σας παραδώσουμε εικόνες οι οποίες να ανταποκρίνονται απόλυτα στις απαιτήσεις σας.